The Ultimate Guide to Modern Web Site Design Trends
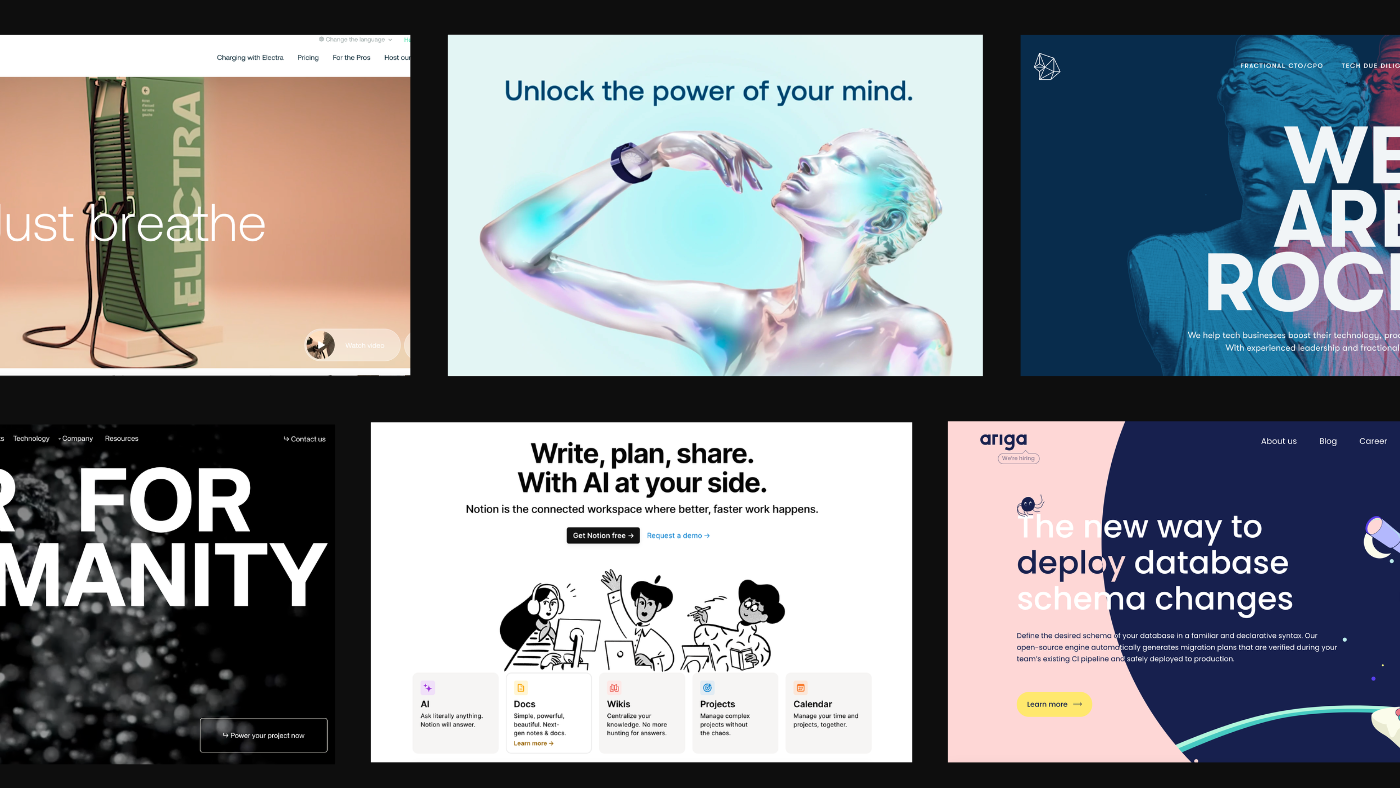
In the ever-evolving digital landscape, modern-day website design patterns play a vital function fit customer experience and engagement. From the rise of minimalist design concepts that prioritize simpleness to the influence of strong typography in specifying brand name identification, each element adds to a cohesive on-line existence. The emphasis on mobile-first and receptive techniques, along with ingenious microinteractions, additionally improves use. The expanding focus on lasting internet style practices shows a dedication to ecological obligation. These trends collectively increase vital questions concerning the future of effective internet layout and what it indicates for businesses and customers alike.
Minimalist Design Principles
Minimalist layout concepts stress the concept that less is more, advocating for simplicity and functionality in visual communication. This method strips away unneeded aspects, concentrating instead on necessary elements that share the intended message successfully. By prioritizing clearness, minimal style boosts user experience, allowing visitors to navigate web sites effortlessly.
Core tenets of minimalist style consist of using enough white area, which produces a sense of equilibrium and company. This adverse space not only directs the customer's attention to vital aspects however likewise fosters a calming aesthetic environment. Additionally, a minimal shade combination is usually used, making use of soft colors or monochromatic plans to keep aesthetic cohesion and prevent overwhelming the individual.
Typography plays a vital duty in minimalist design, where readable typefaces are selected for their simpleness and effectiveness in communicating material. Eventually, minimalist layout principles cultivate a focused setting that encourages customers to engage with the content, boosting the general efficiency of modern-day web site design.
Vibrant Typography Options
Embracing bold typography selections has actually come to be a specifying characteristic of modern site style, as it successfully captures attention and shares solid messaging. Developers are increasingly making use of typography not just as a practical element yet as a key aesthetic component that improves the total aesthetic and user experience.

Furthermore, the juxtaposition of strong typography with minimal design concepts enables for striking contrasts, improving readability while maintaining aesthetic charm. Making use of whitespace around strong text even more stresses its importance, making certain that the message resonates with the target market.
As electronic landscapes become much more affordable, leveraging bold typography makes it possible for brands to distinguish themselves and leave a lasting perception. The cautious option of fonts and their application can evoke feelings, establish tone, and drive action, making strong typography a vital device in modern web site layout. Eventually, it is a powerful way to enhance storytelling and make sure that key messages are not just seen but also felt.
Mobile-first and receptive Style
Responsive and mobile-first style has actually become an important concept in modern-day internet site development, reflecting the increasing reliance browse this site on mobile tools for accessing on the internet content. As customer actions changes in the direction of mobile surfing, developers need to prioritize creating experiences that adapt flawlessly throughout numerous display dimensions and resolutions.
A receptive style makes sure that an internet site automatically changes its design, images, and capability based on the device being used. This technique improves customer experience by offering consistent navigation and readability, irrespective of whether the visitor gets on a smart device, tablet computer, or desktop computer. In addition, mobile-first design advocates for creating web sites originally for smaller sized screens, subsequently scaling approximately bigger displays. This approach urges a more effective and streamlined style process, concentrating on necessary content and capability first.
Applying receptive and mobile-first principles not only deals with user choices however also aligns with search engine optimization (SEARCH ENGINE OPTIMIZATION) practices. Significant search engines, like Google, prioritize mobile-friendly sites in their rankings, making it vital for services to adopt these layout strategies. In a competitive digital landscape, embracing responsive and mobile-first design is not just an option; it is essential for making certain ease of access and engagement with a varied target market.
Involving Microinteractions
Microinteractions play a critical duty in improving customer engagement and overall website experience, particularly in the context of receptive and mobile-first layout. These subtle layout elements provide prompt comments to customers, making communications more enjoyable and instinctive. Examples consist of button computer animations, notification informs, and packing indications, which not only guide individuals however also produce a sense of link with the user interface.
Including appealing microinteractions can substantially improve functionality by lowering cognitive lots. When users receive acoustic or aesthetic comments upon performing activities, such as clicking a button or submitting a kind, they really feel more positive in their selections. This fosters a smoother navigating experience, eventually increasing individual retention.

As site style trends remain to advance, the relevance of microinteractions can not be overemphasized. They serve as the subtle yet powerful touchpoints that transform regular a knockout post interactions right into amazing experiences, thus boosting the overall efficiency of modern-day web layout.
Sustainable Web Design Practices
Sustainable web design methods are ending up being progressively important as the digital landscape grows and environmental problems climb. Designers and developers are recognizing their duty to develop websites that not just serve individual needs but likewise reduce ecological influence. This strategy incorporates several vital techniques.
Firstly, maximizing energy usage is extremely important. Web sites must be developed to fill promptly and effectively, which minimizes server power use and boosts user experience. Techniques such as image compression, minimizing HTTP requests, and making use of contemporary coding practices add substantially to this goal.
Secondly, selecting eco-friendly holding providers is vital - website design. Lots of organizing firms are currently powered by renewable resource resources, enabling web sites to operate in a much more sustainable manner. This selection shows a commitment to decreasing carbon impacts
Moreover, adopting a minimal style can boost sustainability. Fewer aspects on a page cause much less information transfer, which not only speeds up loading times but additionally preserves resources.
Finally, promoting electronic accessibility ensures that internet sites reach a wider audience without unnecessary bloat, straightening customer experience with ecological obligation. By incorporating these lasting methods, internet developers can contribute positively to both customer interaction and the earth's wellness.
Verdict
In recap, contemporary website style patterns highlight the integration of minimal principles, vibrant typography, and responsive layout to enhance individual experience. Adopting these patterns is essential for creating impactful electronic experiences that resonate with customers in a significantly affordable on the internet landscape.
In the ever-evolving digital landscape, modern-day website style trends play a crucial function in shaping customer experience and interaction. By focusing on quality, minimal design improves customer experience, permitting visitors to navigate websites easily.
Inevitably, minimalist style principles grow a focused atmosphere that motivates customers to engage with the material, boosting the total effectiveness of contemporary internet site layout.Microinteractions play a critical duty in enhancing user involvement and overall web site experience, specifically in the context of mobile-first and receptive design.In summary, modern site layout fads emphasize the assimilation of minimal concepts, vibrant typography, and receptive layout to enhance user experience.
Comments on “What Makes a Modern Website Design Stand Out from the Competition”